搜索的主要目的是为了帮助用户快速的找到他们想要的呢日用,在很多的产品中有着举足轻重的作用,如:用户通过淘宝搜索筛选想要的商品;通过知乎搜索寻找问题答案;通过app搜索寻找自己想要的内容......乍一看,或许很多的人会觉得搜索很简单,然而实际上,搜索涉及的逻辑很多的,那么怎么才能做好外贸网站搜索框的设计?

一、什么是搜索框?
所谓的搜索框,是一张常见的交互控件,主要用于精准提取海量信息中准确的内容。搜索框几乎存在的互联网中每个产品中,几乎所有的网站和APP中都有它的存在,尤其是存在于海量内容为导向的产品之中,如:音乐库、电商类网站、门户类网站.....所以做好搜索(框)尤其重要。
二、为什么要做搜索功能
主要的是为了方便用户,让用户更加快捷高效的从大量信息内容中通过一些关键的搜索,快速的找到自己的感兴趣的内容;其实,可以通过适当的引导设计来完成产品的商业需求。
三、搜索应用于哪些场景?
目前互联网中所存在的搜索框设计有很多的,不过若细分的话,一般可以分为如下的几大应用场景:
1)作为搜索引擎入口
提到搜索,人们最先想象到的就是搜索引擎,如:谷歌,360,然而在搜索引擎中,首页十年始终如一的搜索框是最深入人心。反过来说,正是因为搜索引擎巨头的成功,搜索才越发备受重视,搜索框几乎也成为网站或app的标配。
2)用于活动推荐
有些电商网站,巧妙地利用搜索框中预置的词,能够达到活动推荐的效果,如:上图中搜索框内置“洗衣机”一词,用户只需通过点击搜索即可直达结果页或者活动页面。
3)用于查找内容
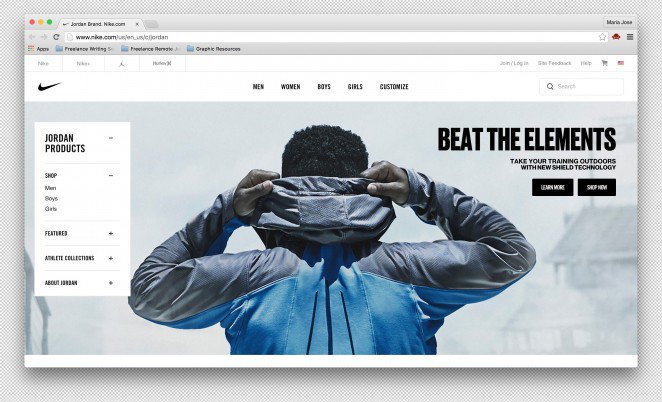
典型的应用场景,通常是放在网站顶部之类的最显眼的位置,方便用户看到,从而查找网站中的内容,一触即达。
4)用于快速定位
查找内容的变种,如:在手机“设置”中,当设置的选项较多时,通过搜索框进行搜索,能够快速定位到想要的设置项。
四、如何设计一个好用的搜索框?
1、搜索框要足够简单
若你设计了一个搜索框,一定要确保它看起来确实像一个搜索框,并且使用起来一定要足够简单。可用性研究表明,默认情况下,不显示高级搜索选项对用户会更加友好。原因在于,高级搜索选项很可能会混淆要尝试使用它的用户。
2、尺寸大小要合适
大部分设计人员都是会犯同样的错误,那就是输入框太短,当用户输入长内容时,只能看到其中的一部分,严重影响到用户体验,因为用户无法轻松地回看和编辑其刚刚才输入的查询条件。但是,若输入框的长度是根据用户的预期输入来确定大小的,这样的话对用户而言就会友好很多。
3、放在用户预期找到的位置
若因为搜索框不够突出,不容易被察觉,用户还得花费精力去找它,那这个设计无疑是不够友好的。下面的图表来自 A. Dawn Shaikh 和 Keisi Lenz 的一项研究:它显示了参与调查的142名参与者针对网站中的搜索表单的位置的预期情况。研究发现,对于用户来说,搜索框最佳的位置是网站上每个页面的左上方或右上方——用户可以使用常见的F形浏览模式轻松地找到它。
上图说明了参与者对搜索框所处位置的预期情况,右上方仍然是用户希望找到搜索的⑴个地方。因此,较好将搜索框放在页面的右上方或中上方,以确保用户能在预期的位置找到它。
小提示:
1)理想情况下,虽然搜索框在用户需要的地方应该能轻易出现,但是搜索框的设计也应该完美地契合网站的整体设计效果。
2)内容越重的站点,你越希望搜索框显著。如果搜索对你的网站至关重要,请使用大的对比度,以便搜索框和图标能从页面背景和周围元素中脱颖而出。